SAVR
design sprint
Brittany Kuhl
Project Overview
SAVR was designed as a learning tool, to take a designer like myself through the design spring process. Many companies have shifted to a dual track of innovation that incorporates both Lean UX and Design Springs. Using this tool to learn allowed me to quickly assess, create high fidelity prototypes and ultimately determine if building this app would be profitable.
Day 1
Research and Persona Information
The goals of what the Savr app user is trying to achieve has to do with completing a delicious recipe that feels easy, seamless, enjoyable, educational and stress free. The user wants to be able to come home from work and make a new recipe 3-4 times a week in hopes that there are little to no mistakes while cooking so that the recipe turns out as expected. Information about the recipe or steps is helpful upfront so that the user can prepare/chop things before - so that nothing is over cooked or delayed. It is helpful when the timing is actually accurate so that the user can gauge when they will be eating. The user feels annoyed when they have to go back and wash their hands to continually look at their phone for the next step.
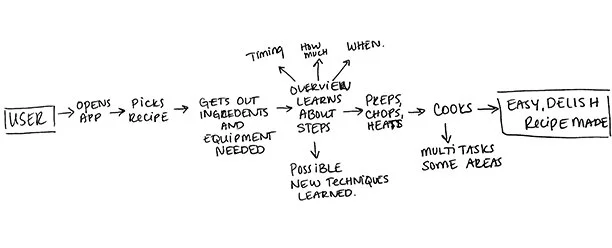
End to End- User Experience Map
THE PROBLEM
SAVR wants to help people feel more comfortable in the kitchen. The biggest problem that users are having is that they feel like they can’t complete a meal with ease that actually tastes good. It gets too complicated or they don’t have enough information. All of that work in the kitchen resulting in a mediocre meal. Let’s see if we can help them!
HOW MIGHT WE….
Create a platform that has easily used recipe features?
Informs the users with enough but not too much information?
Have a technique where you don’t have to touch your phone after you start cooking?
Have our users interact with SAVR?
Day 2
THE SOLUTION
Sketching
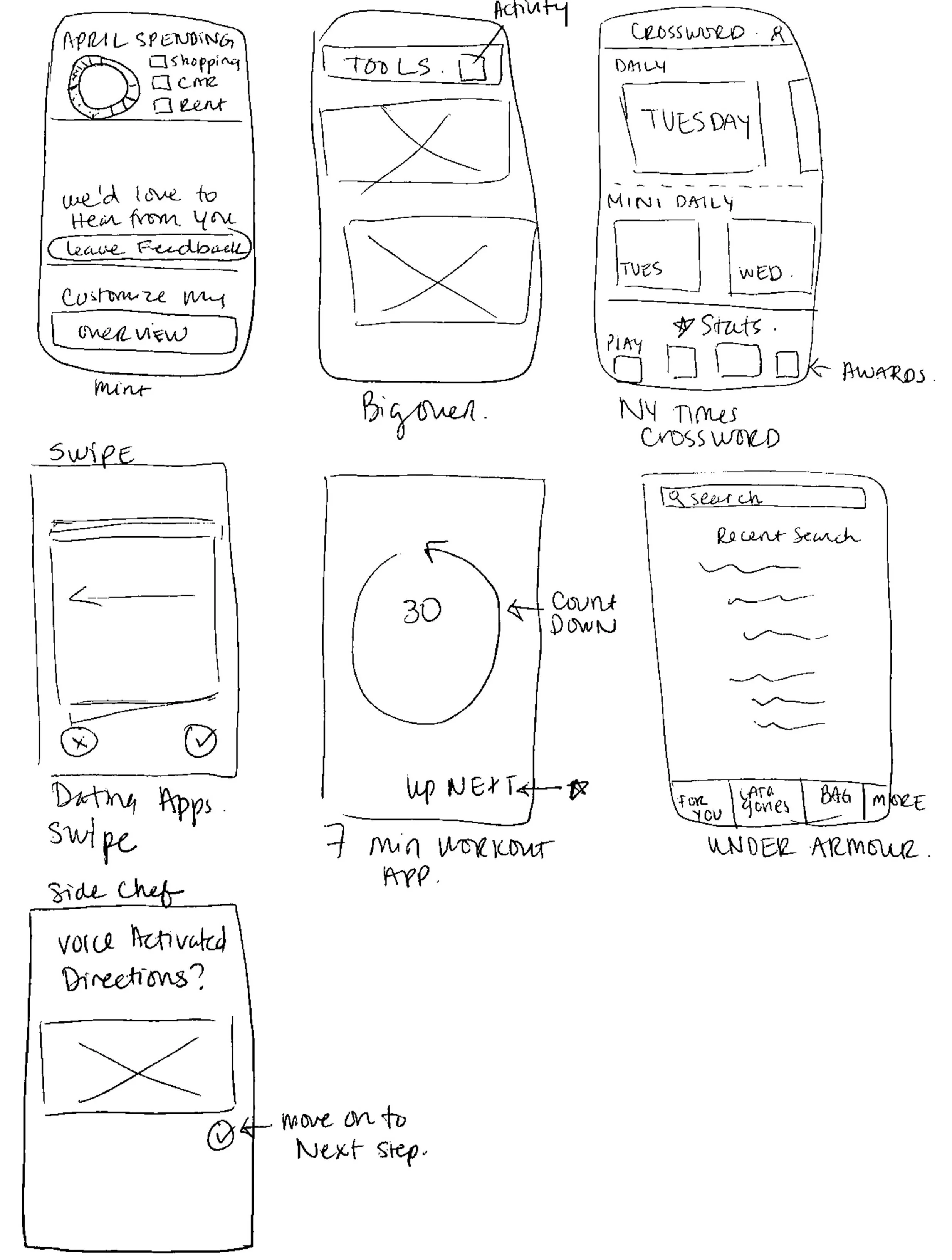
Lightning Demos
After doing some competitive research on what recipe/cooking apps are already out there, I thought I would also take a look at how some of my favorite apps are layed out. I thought that I could take some inspiration from what I felt was working and why I was so drawn to using these apps daily. We all know what it is like to use an app that is clunky and frustrating, but the ones that actually work make it so simple that we usually don’t even realize what makes them so good. That’s part of their appeal!
I looked at all types of layouts for this part of my sprint. For example, the 7 minute workout app has a great “up next” step that I felt could be helpful with preparing the SAVR user for the next step. This way, they know what is on deck without having to scroll through their phone.
Crazy 8s
Up next came crazy 8s. This is an exercise in getting 8 ideas on paper in 8 minutes. This way, I didn’t overthink the little details of trying to make any of the 8 iterations perfect. This task was particularly interesting to me, because I felt that my designer kept getting better and better. As you can see in the sketch below, I would think of a feature, for example, putting a timer on the interface. Then in the next sketch, I would find an even better spot for it.
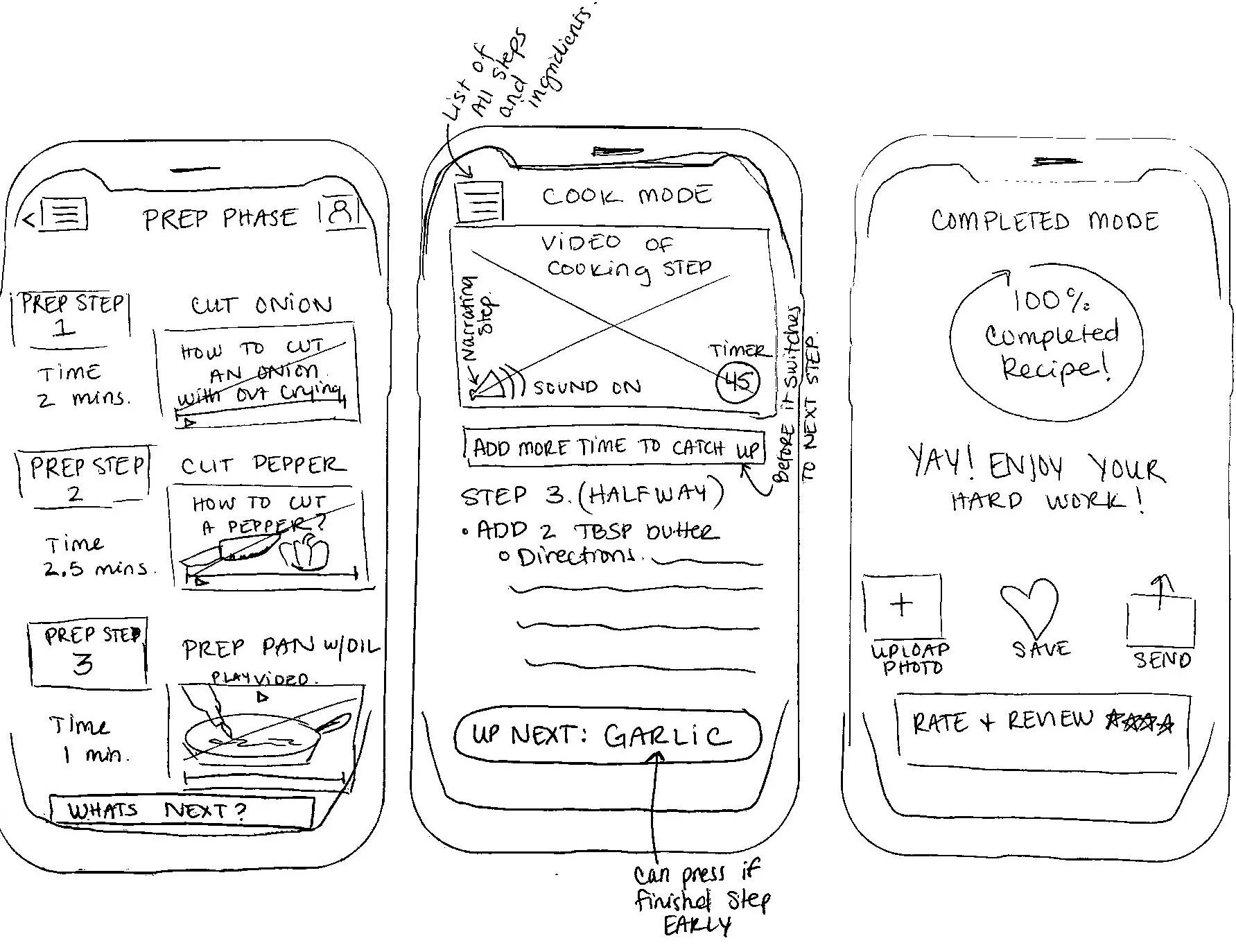
3 Panel Solution Sketch
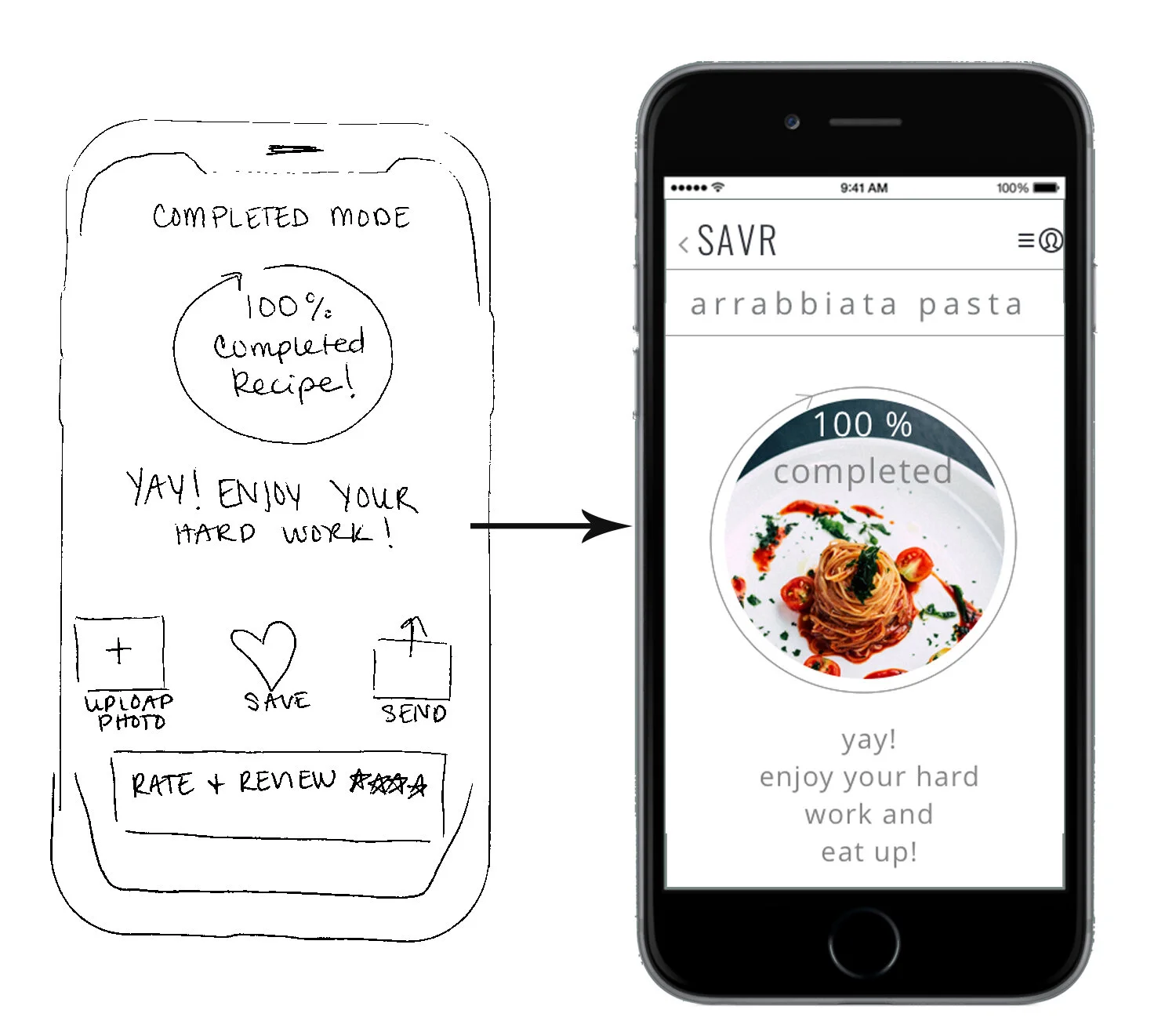
I decided to go with my solution because after sketching a couple of iterations, I felt that it had all of the elements that I wanted, laid out well on the interface. Funny enough, it was the last sketch in my crazy 8 design. I think that as the design evolved I came up with new ideas or better places for the UI components. In the sketch above you can see the step before and after the Cook Mode screen where the user would actually be cooking, step by step! Before the Cook Mode screen I wanted to make a Prep Mode step so that the user could prep everything they needed to before cooking to lessen stress and possibly overcooking ingredients! After all of the Cook Mode steps are complete comes the Completed Mode screen. This shows the user that they are finished cooking and ready eat up!
Day 3
Decide and Story Board
After creating my mini user flow on day 2, I finished out the sketch of the full prototype on day 3. I used my map that I created on day 1 to come up with how I wanted the user to flow through the app. It was important to keep the main goal of SAVR in mind while designing. Making sure the user can complete a recipe easily and successfully. I left out prototyping the onboarding process and other features that SAVR will eventually develop. SAVR’s main goal was our main focus. After we get that right, we can focus on other areas!
Day 4
Prototype Your Solution
Get Cooking! Try out the SAVR prototype in the link below.
Designing a prototype for SAVR was both challenging and fun! There are so many different elements and ways to create the flow/steps of an app. I knew I wanted the interface to be clean and simple looking with lots of photos. Who doesn’t love a good food picture? Keeping it simple and streamlined was important so the user felt confident in performing the step by step recipe. This way they would be able to achieve the main goal of SAVR and have a delicious, stress free meal when complete.
Here are some of the first prototype screens when you enter the SAVR app.
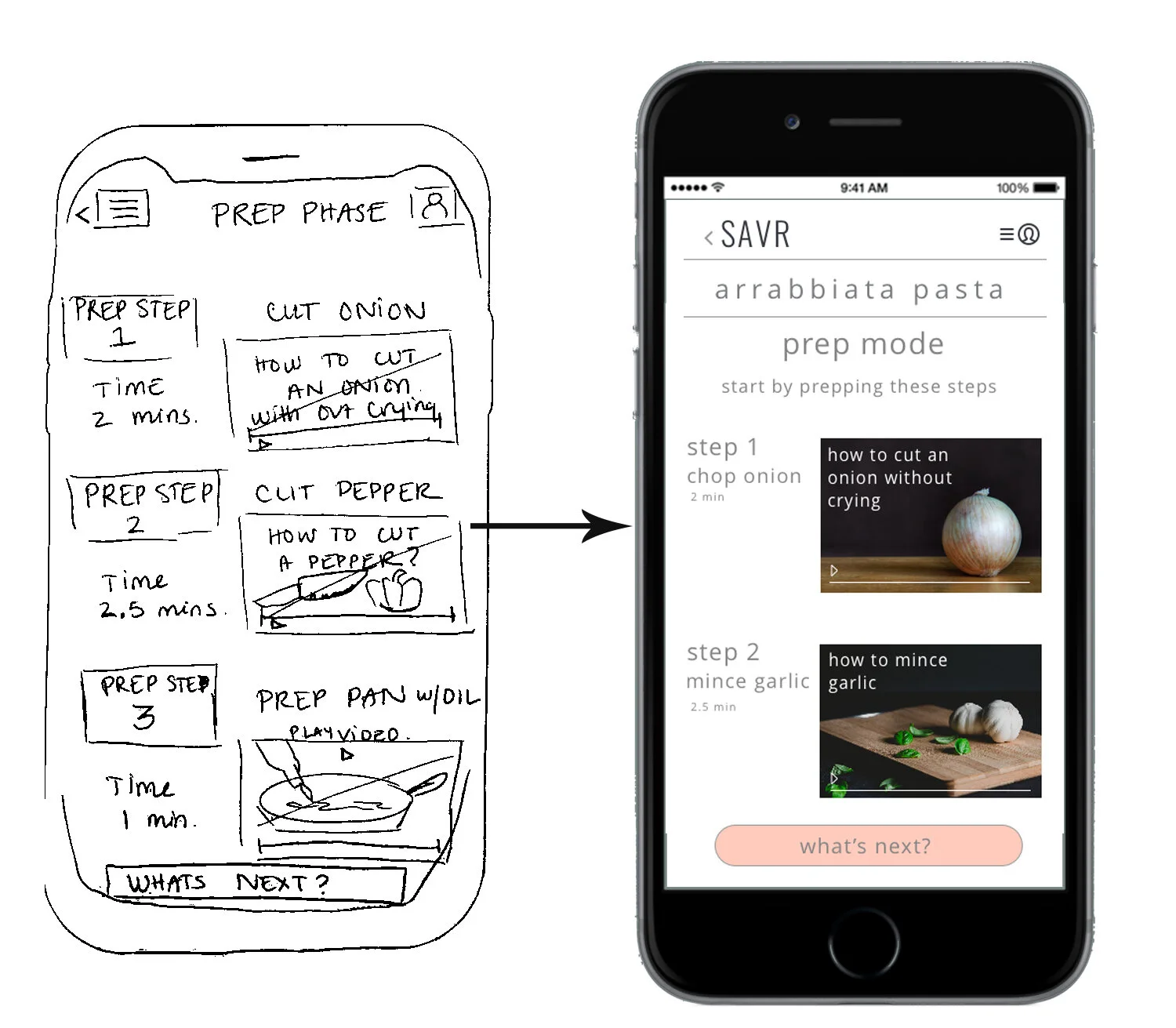
In the photos below you can see how the sketch comes to life with the correlating prototype screen.
Day 5
After creating a workable prototype it was time to test it out. I gathered 5 people that enjoy spending time in the kitchen. I sat down with them and watched as they tested out SAVR. I first asked their thoughts about the initial look of the landing page interface. After we talked it over I asked them to perform the task and main goal of completing the steps in the recipe. They were able to get through the task, but had some questions and thoughts along the way.
Feedback
Welcoming and friendly interface
Likes that there is the overall cook time
Had questions about some of the verbiage used
Would like to see a progression bar or percentage done for each step
Likes photos and being able to see real users photos
Likes the tutorial, informational videos
Would like a skip button for start prep step
The feedback from all 5 users was incredibly helpful. When working so closely with a product, it can be difficult to see it’s flaws. Testing a prototype is an integral part of the design process!
My Role
I led the design sprint for SAVR in April 2020.
It took a total of 5 days to complete all of the phases needed. I set out to address the users pain points by fast track the prototyping process, which included, researching, ideating, designing and testing.
Takeaways
User feedback is SO important- without it, it wouldn’t be User Centered Design
Wording matters on a design interface
Design Sprints can be a useful, fast way to prototype a design
Everyone loves pictures of food!